Overview
The Products & Platforms segment comprises the HCLTech Software Division, Actian software, Industry Software Division, and an IP partnership with DXC, which together account for a significant part of our Mode 3 revenue. In addition, our Mode 3 portfolio of IP-led offerings includes DRYiCE Software, HCLTech’s leading solution for enterprise automation and AI-based transformation initiatives (whose revenue is classified under the IT & Business Services segment), and certain IPs from our Engineering & R&D Services portfolio.


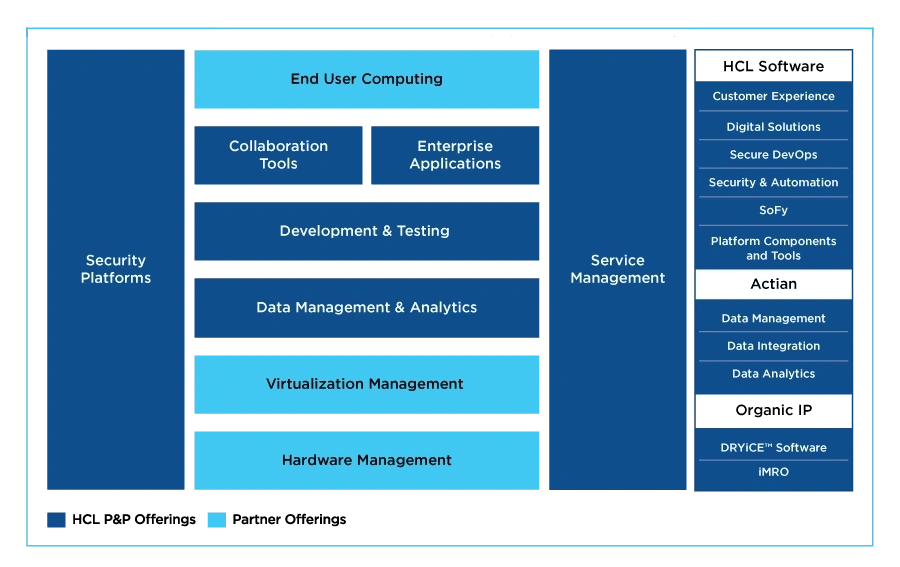
Software Product Framework

Discover more about Our Products and Platforms
Let our Al-powered search help you
We think these topics might interest you
Analyst Recognitions
2020
HCLTech ranked as Leader in Quadrant Knowledge Solutions Market Outlook: B2B Digital Commerce Platforms, 2020-25, Worldwide, Mar 2020
Learn more
2020
HCLTech ranked as Leader in Quadrant Knowledge Solutions Market Outlook: B2C Digital Commerce Platforms, 2020-25, Worldwide, Mar 2020
Learn more
2019
HCLTech positioned as a Leader in IDC MarketScape: Worldwide Artificial Intelligence Services 2019 Vendor Assessment
Learn more
Testimonials
Client Success
Case study
Boosting digital sales through seamless customer journeys
Driving higher digital sales by creating seamless, intuitive customer journeys that improve engagement and conversion.


